Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Table of Contents |
|---|
Einführung
Nachdem Sie Ihre Vorlage erstellt und die benötigten ggf. weitere CSS-Klassen im Mandanten angelegt haben, ist es nötig, diese benutzerdefinierten Klassen den verschiedenen zugehörigen Angebotspositionen in Ihrer Vorlage zuzuweisen. Am einfachsten geht das über das Inline-Editing einer Listenansicht. Natürlich können Sie auch zunächst Klassennamen vergeben und erst danach die Definitionen in der CSS-Datei festlegen.
| Note |
|---|
Wir empfehlen, die Klassen direkt im Editor den betroffenen Angebotselementen Ihrer Vorlage zuzuweisen. Über die seitliche vertikale Toolbar können Sie über die Funktion “Weitere Informationen für ausgewählte Positionen” auch bequem den Namen einer CSS Klasse hinterlegen. |
Alternativ können Sie auch die gesamte Angebotsvorlage über das Inline-Editing einer Listenansicht bearbeiten. Im Folgenden finden Sie dazu eine kompakte Anleitung.
Das Objekt Angebotsposition
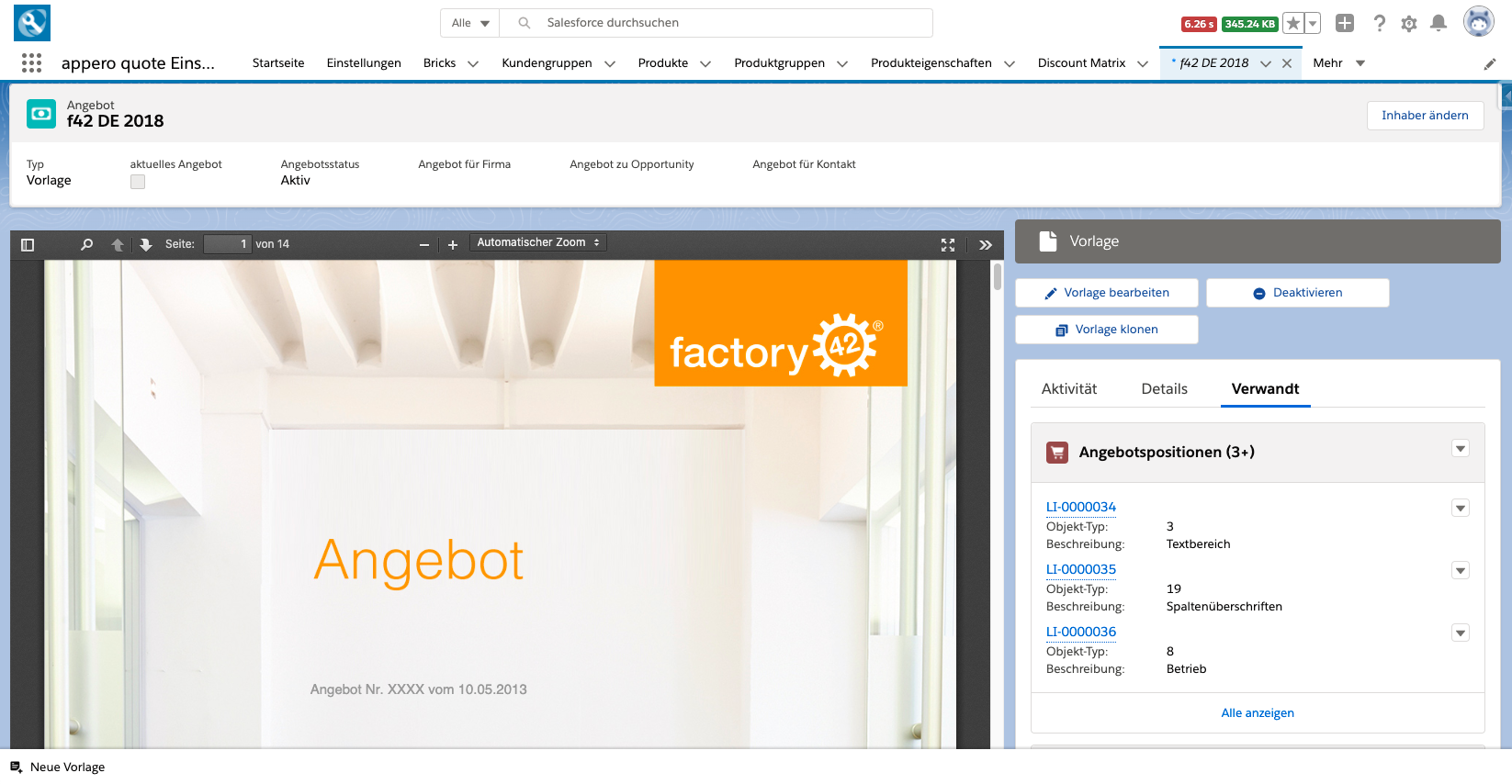
Jedes Element Ihres Angebots, und somit auch Ihrer Angebotsvorlage, wird als sog. Angebotsposition (Objekt sf42_quotefx__SF42_GenLineItem__c) gespeichert. Alle Angebotspositionen eines Angebots sind in der zugehörigen Themenliste einsehbar:

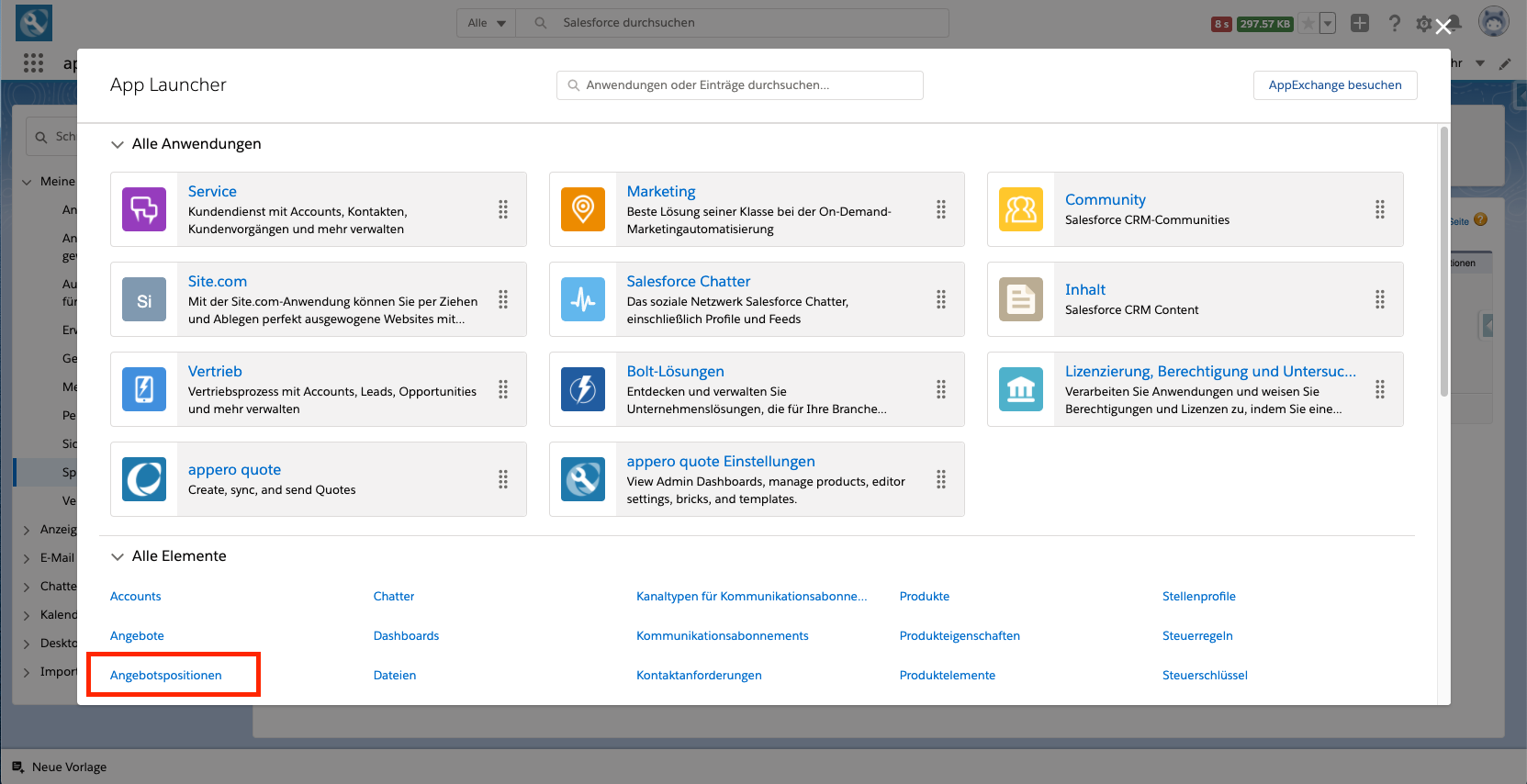
Um die Listenansicht allerdings individuell bearbeiten zu können, wechseln Sie bitte über den App Launcher auf das eigentliche Objekt Angebotsposition:

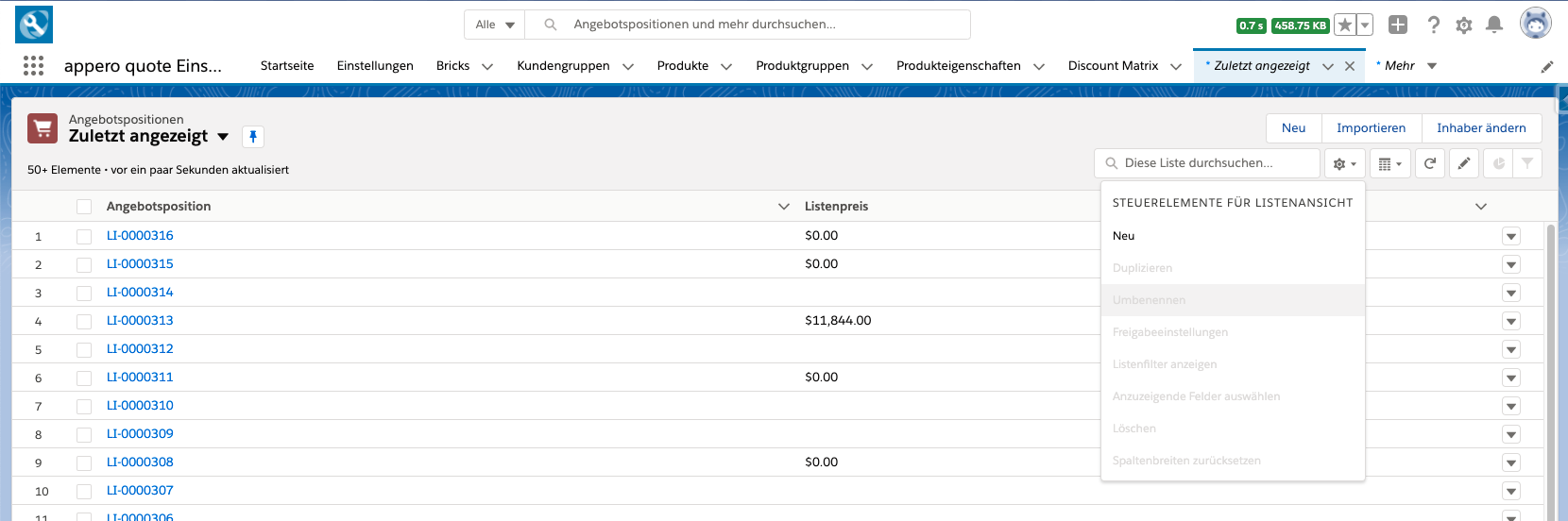
An dieser Stelle finden Sie nun sämtliche Angebotspositionen aus sämtlichen Angeboten.
Filtern und Bearbeiten der Listenansicht
Es ist also nötig, die Liste entsprechend zu filtern. Legen Sie dazu zunächst über das Zahnradsymbol eine neue Listenansicht an und benennen Sie sie z.B. nach dem Namen Ihrer Vorlage:

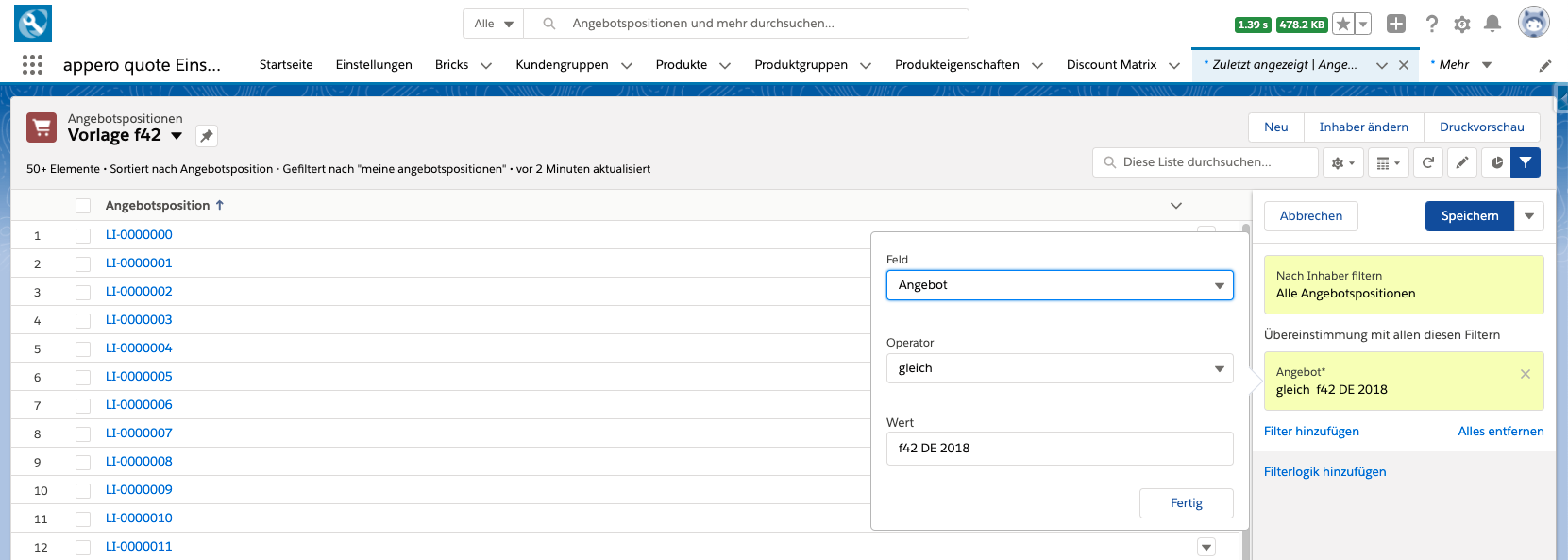
Filtern Sie anschließend Ihre Liste auf den Angebotsnamen (Feld ‘Angebot’) und tragen Sie hier den Namen der Vorlage ein, die Sie bearbeiten möchten:

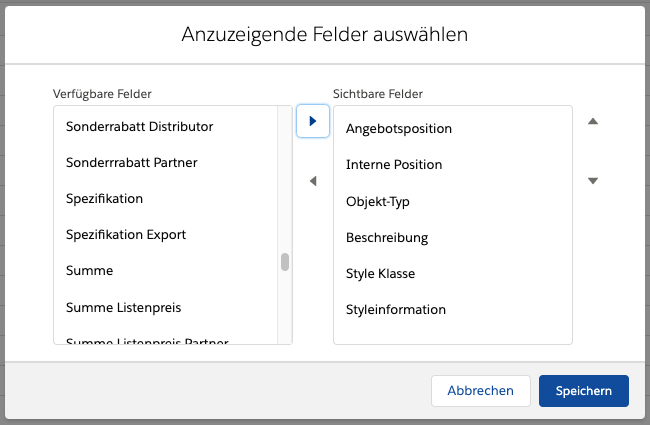
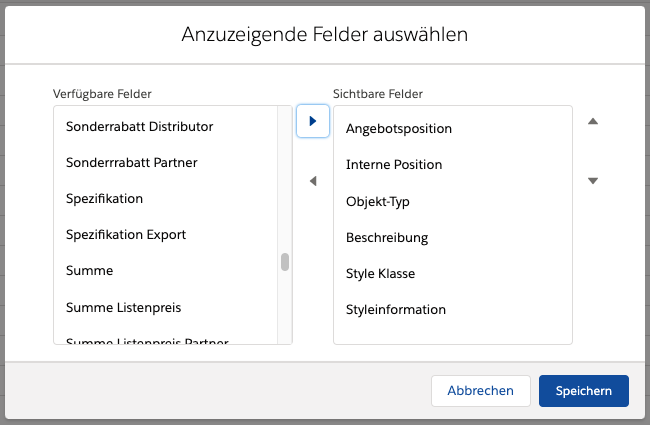
Als nächstes wählen Sie über das Zahnrad-Symbol, die Felder aus, die Sie in Ihrer Listenansicht sehen, oder bearbeiten möchten und übernehmen diese Auswahl mit “Speichern”:
 Image Removed
Image Removed Image Added
Image AddedFolgende Felder werden benötigt
Feld | API-Name | Funktion |
|---|---|---|
 | Name | Name der Position als Autonummer |
 | sf42_quotefx__SF42_QuoLI_Position_Int__c | Die interne Position gibt die Platzierung im Angebot an. |
 | sf42_quotefx__SF42_QuoLI_Typ__c | Jedes Angebotselement hat einen bestimmten Typ , über den Sie in der Listenansicht die Funktion erkennen können. Das Feld Objekt-Typ gibt diesen Typ als Nummer aus. |
 | Description | Bezeichnung des Typen, z.B. Textelement, Spaltenüberschrift, Summen-Elemente |
 | sf42_quotefx__SF42_QuoLi_StyleClass__c | in dieses Textfeld hinterlegen Sie die Bezeichnung der gewünschten CSS-Klasse. |
 | sf42_quotefx__SF42_QuoLi_StyleInformation__c | Optional |
Sortieren Sie die Angebotsvorlage nach der Spalte Interne Position und die Listenansicht gibt Ihre Angebotsvorlage in der tatsächlichen Reihenfolge wieder.
| Note |
|---|
Zur besseren Orientierung können Sie die Template-Vorschau in einem weiteren Fenster öffnen und die Positionen abgleichen. |
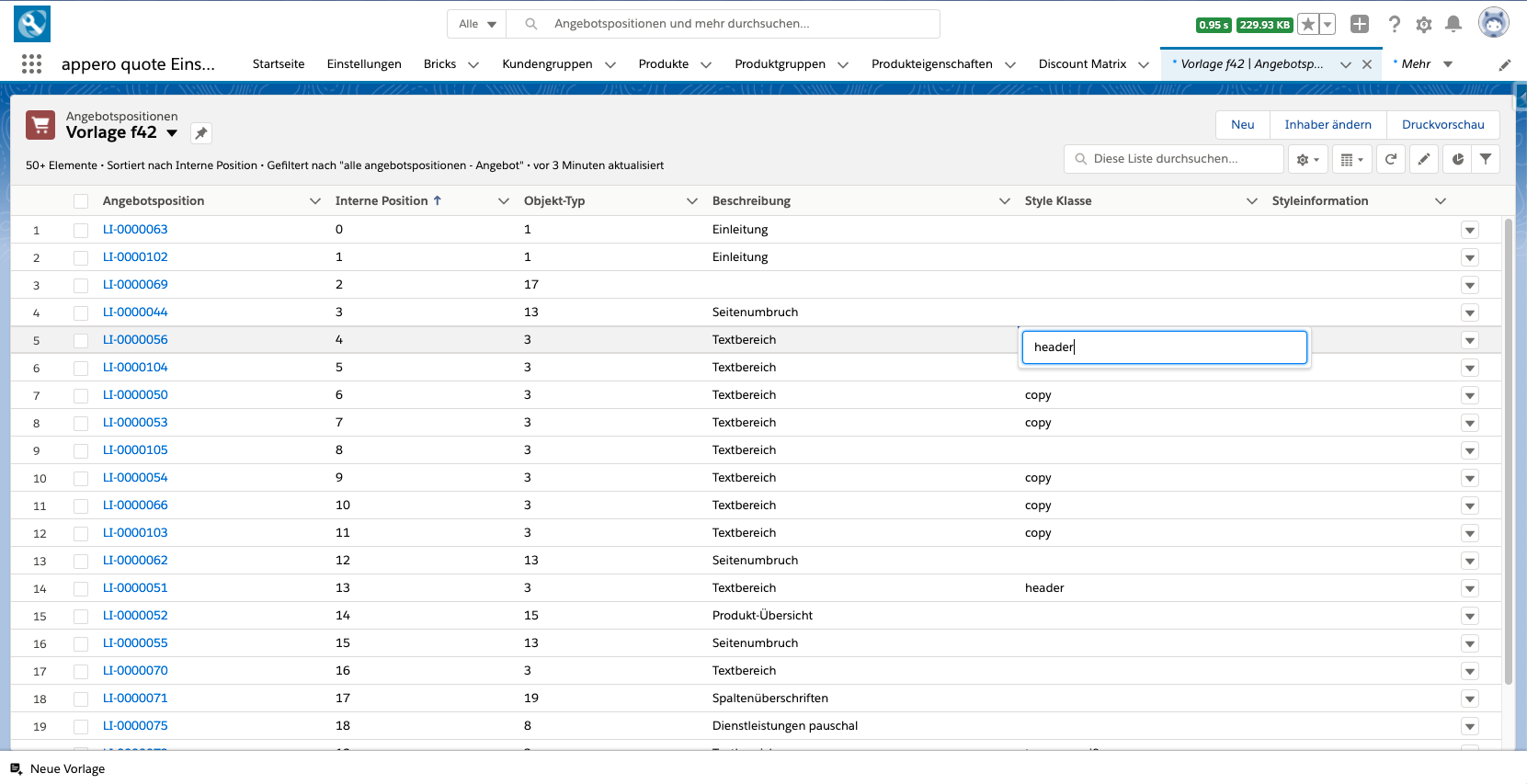
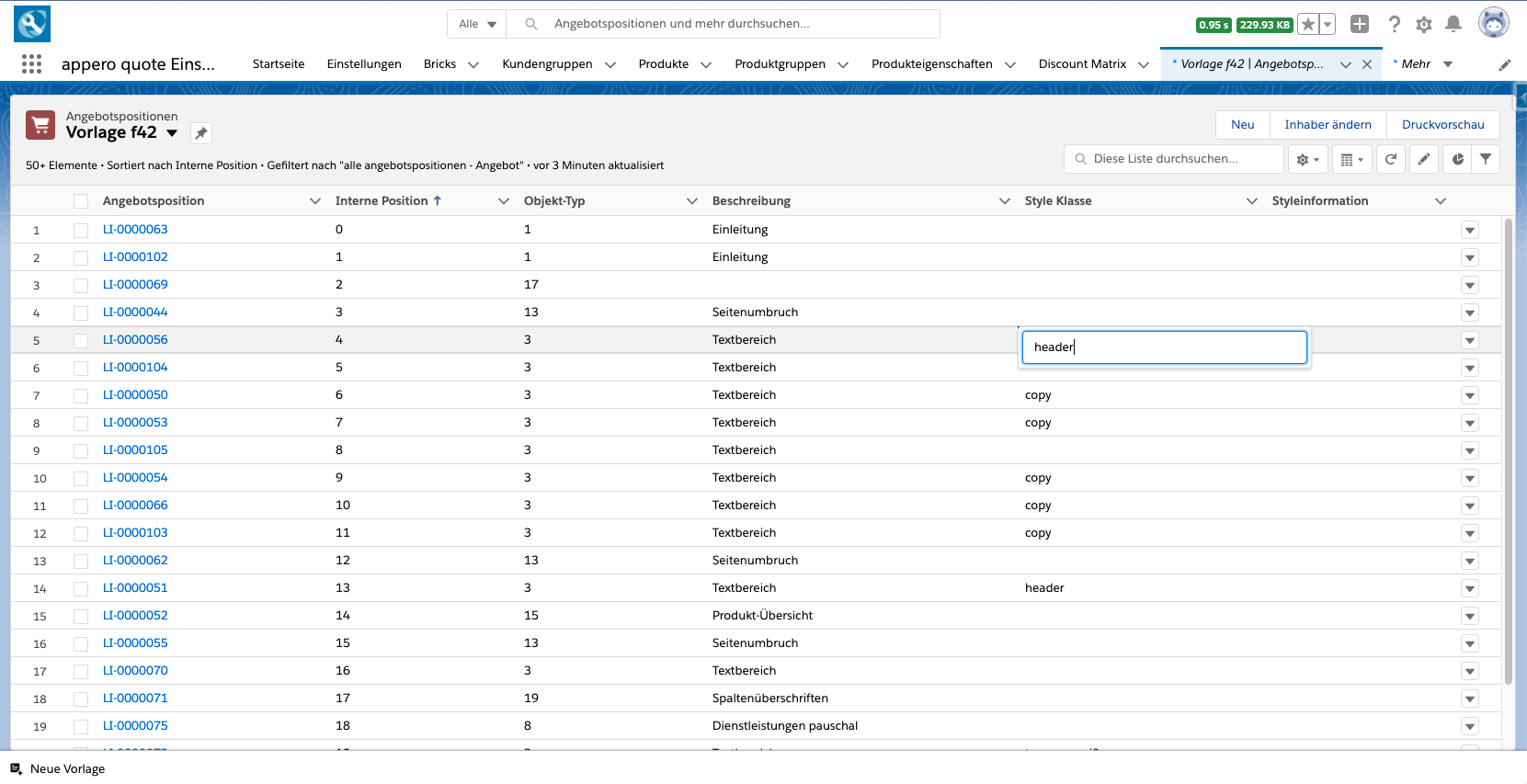
Nun können Sie über Inline-Editing die gewünschte CSS-Klasse in der Spalte Style Klasse hinterlegen:
 Image Removed
Image Removed Image Added
Image AddedÜbernehmen Sie die Änderungen mit Speichern.
| Note |
|---|
Sollte das Feld Style Klasse nicht im Inline Modus bearbeitbar sein, fügen Sie es bitte dem Seitenlayout der Angebotsposition hinzu. |
| Warning |
|---|
Hinweis zur Umstellung auf appero quote Lightning: Im appero quote Classic Editor haben Sie die Möglichkeit, neben CSS-Klassen auch html-Tags wie h1, h2, direkt im Editor zu vergeben. Diese Formatierungen werden in appero quote Lightning nur unvollständig übernommen. Wir empfehlen daher, die komplette Formatierung Ihrer Angebotspositionen über CSS-Klassen zu definieren. |